安装
旧版本
如果你想安装旧版本的 devtools (v5),请查看 这里.
Chrome
在 Chrome 网上应用店安装扩展
Beta
要安装 beta 版 devtools,请移除或禁用任何现有版本,然后从 这里 安装扩展。
设置
如果你需要在隐身模式下或直接打开 HTML 文件时使用 devtools,你需要更改扩展设置。
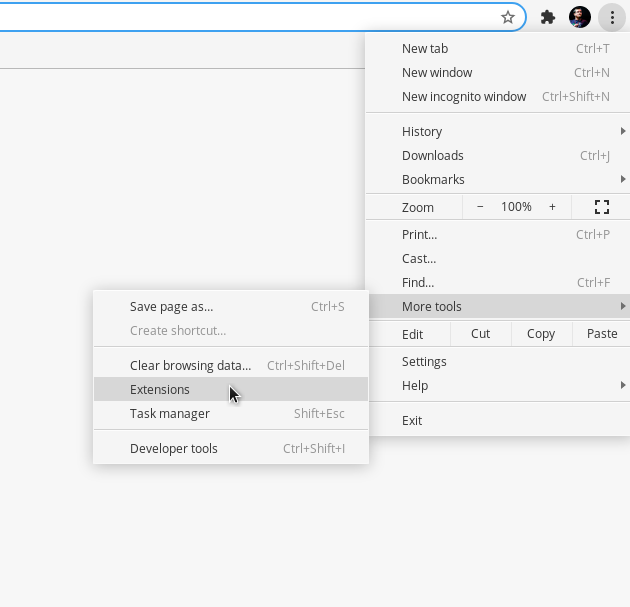
- 转到扩展程序

点击 Vue.js Devtools 扩展的“详细信息”按钮。
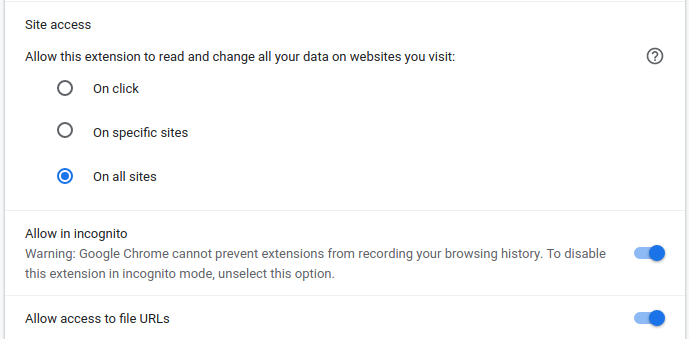
确保相关设置已设置

Firefox
在 Mozilla 附加组件网站安装扩展
Beta
要安装或更新 beta 版 devtools,请移除或禁用任何现有版本,转到存储库的 beta 版本发布页面并下载 xpi 文件。
设置
如果你需要在隐身模式下使用 devtools,你需要更改扩展设置。
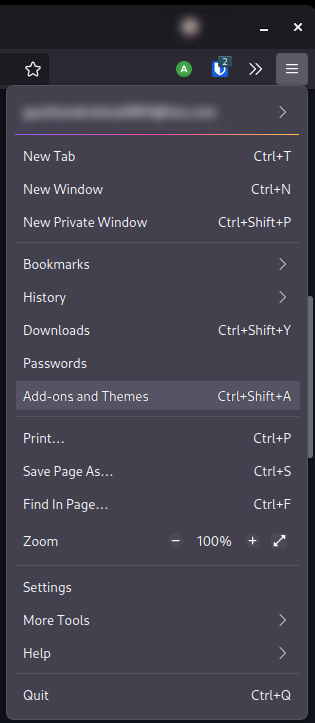
- 打开“菜单”,然后点击“附加组件和主题”。

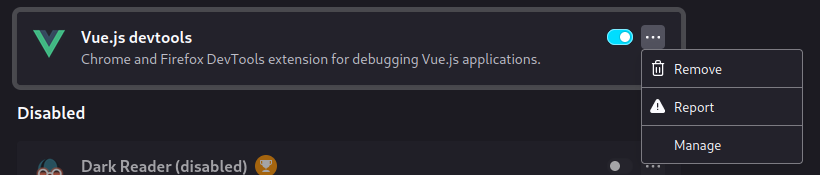
- 点击“Vue.js devtools”扩展选项的“管理”选项。

- 确保相关设置已设置

Edge
在 Edge 商店安装扩展
 在 Edge 上安装
在 Edge 上安装设置
如果你需要在 InPrivate 模式下或直接打开 HTML 文件时使用 devtools,你需要更改扩展设置。
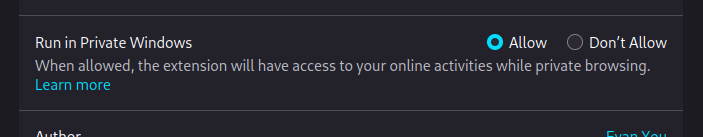
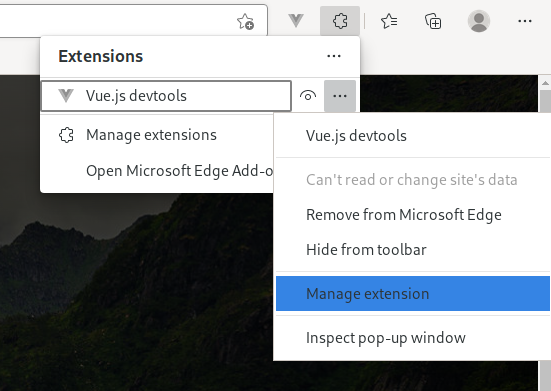
- 转到扩展程序页面

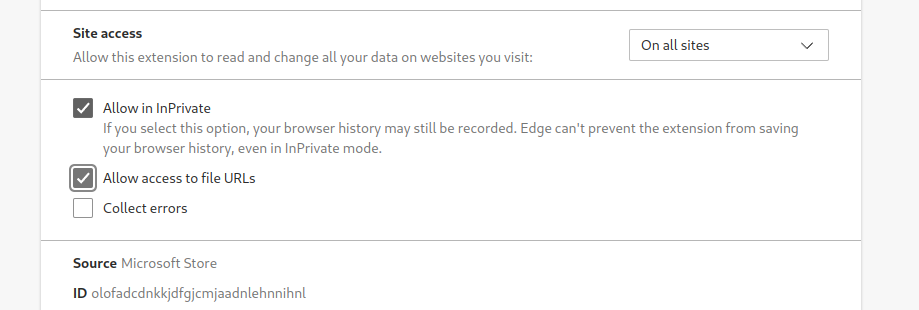
- 确保相关设置已设置

独立应用
如果你使用的是不支持的浏览器,或者你有其他特定需求(例如你的应用程序在 Electron 中),你可以使用独立应用程序。
全局安装包
npm install -g @vue/devtools
或作为项目依赖项本地安装
npm install --save-dev @vue/devtools
使用全局包
全局安装包后,运行
vue-devtools
然后将此代码添加到应用程序 HTML 文件的 <head> 部分
<script src="https://:8098"></script>
或者如果你想远程调试你的设备
<script>
window.__VUE_DEVTOOLS_HOST__ = '<your-local-ip>' // default: localhost
window.__VUE_DEVTOOLS_PORT__ = '<devtools-port>' // default: 8098
</script>
<script src="http://<your-local-ip>:8098"></script>
(部署到生产环境之前,请务必将其删除!)
<your-local-ip> 通常是这样的:192.168.x.x。
然后像往常一样启动你的开发服务器,不要关闭 vue-devtools 命令(例如,打开一个新的终端)。两者都需要并行运行。
yarn dev
#or
yarn serve
使用依赖包
将包作为项目依赖项安装后,运行
./node_modules/.bin/vue-devtools
你也可以使用全局 vue-devtools 启动应用程序,但你可能需要检查本地版本是否与全局版本匹配,以避免任何不兼容问题。
然后直接在你的应用程序中导入它
import devtools from '@vue/devtools'
// import Vue from 'vue'
确保在 Vue 之前导入 devtools,否则它可能无法按预期工作。
并连接到主机
if (process.env.NODE_ENV === 'development') {
devtools.connect(/* host, port */)
}
host - 是一个可选参数,它告诉你的应用程序 devtools 中间件服务器在哪里运行,如果你在你的计算机上调试你的应用程序,你不需要设置它(默认值为 https://),但如果你想在移动设备上调试你的应用程序,你可能需要传递你的本地 IP(例如 http://192.168.1.12)。
port - 是一个可选参数,它告诉你的应用程序 devtools 中间件服务器在哪个端口上运行。如果你使用代理服务器,你可能需要将其设置为 null,这样端口就不会添加到连接 URL 中。
旧版本
如果新 devtools 出现问题,请 提交一个新的问题!
同时,你可以安装旧版本 (v5) 的 devtools
确保你禁用了任何其他版本的 Vue devtools。一次只能启用一个版本。