分析 Devtools 性能
如果您在使用 Devtools 时遇到性能问题,本指南将说明如何分析 Devtools 并与团队共享结果。
1. 设置环境
首先,您需要按照 贡献指南中的说明克隆并设置 Devtools 存储库。
2. 使用禁用 Web 安全的 Chrome 运行
Devtools 的开发 Shell 是一个页面,其中包含 Devtools 的开发版本和一个模拟被检查页面的 iframe。
通常,检查 iframe 只能在同一域(此处为 localhost)上进行,但我们可以通过在 Chrome 中禁用 Web 安全来解决此限制。
/path/to/chrome --disable-web-security --disable-site-isolation-trials --user-data-dir="temp-chrome-data"
警告
使用此 Chrome 实例时,请勿浏览任何其他网站,因为它会禁用某些安全功能。
3. 打开 Dev Shell
确保您已按照 贡献指南中的说明运行了 build:watch 和 dev:vue3 脚本。
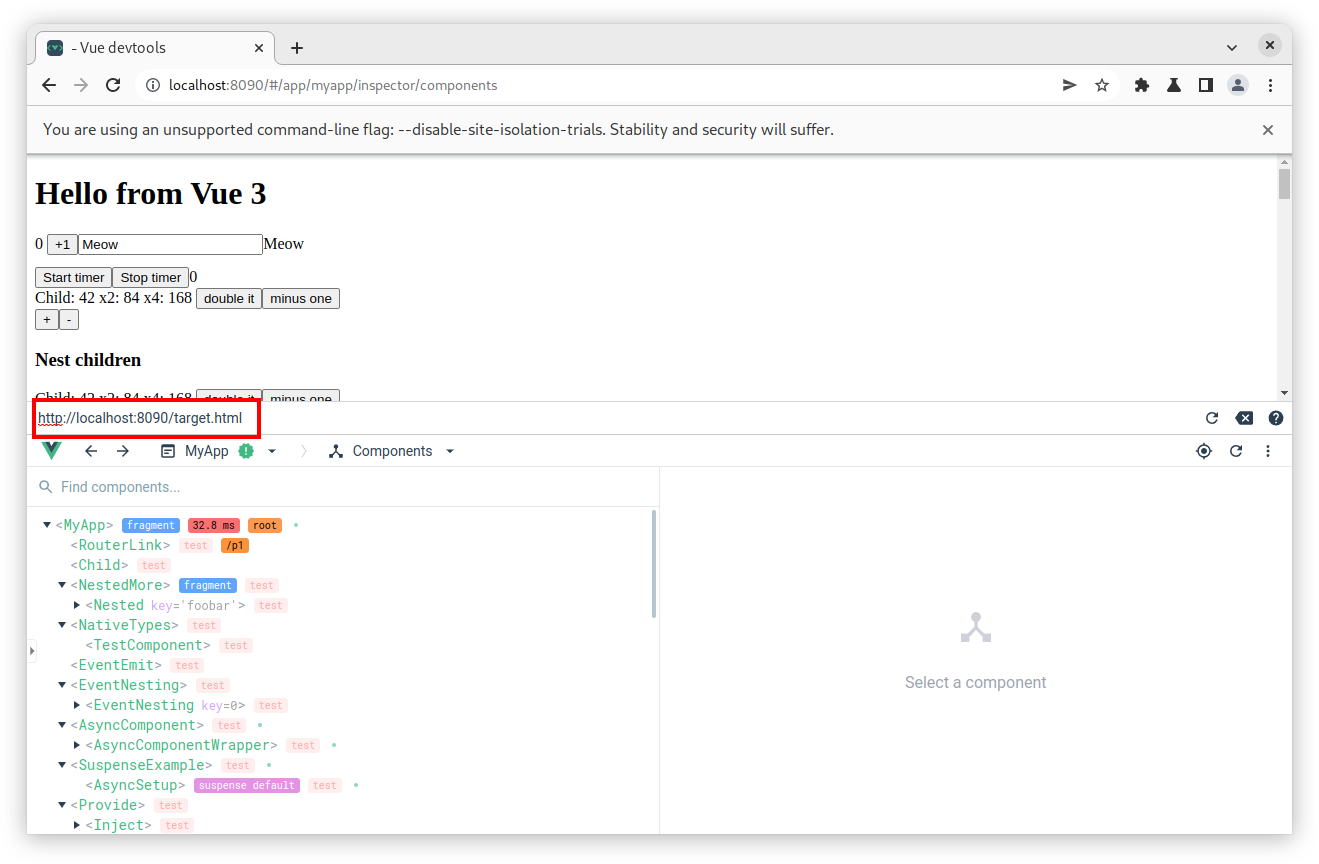
在 Chrome 窗口中,在 https://:8090 打开 Devtools 开发 Shell。
然后,您可以在 Devtools 顶部的工具栏中更改目标 URL。

4. 创建性能分析会话
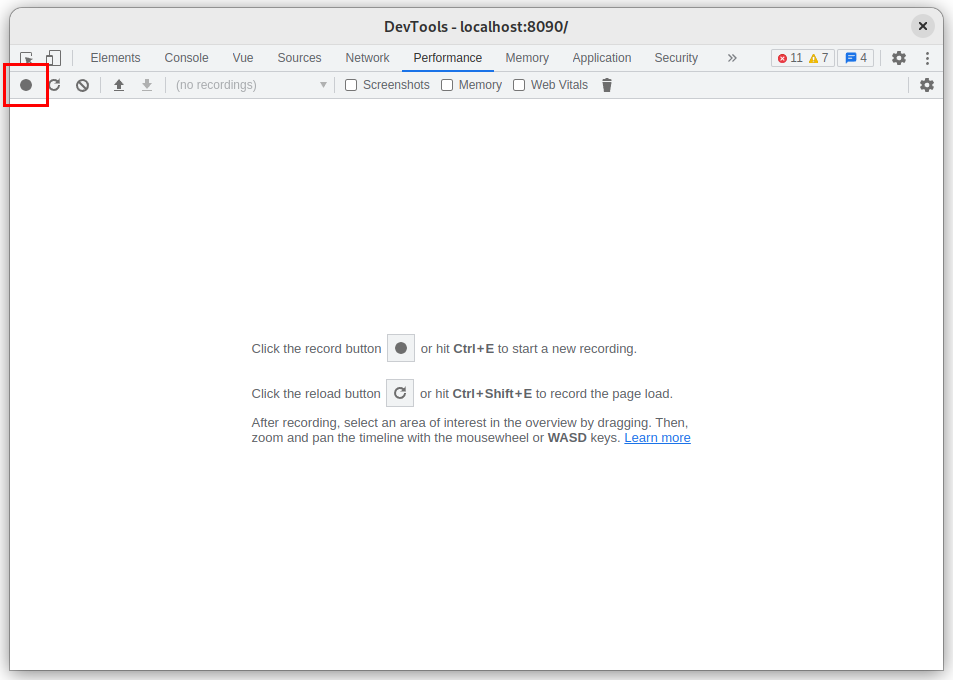
打开 Chrome Devtools 并转到“性能”选项卡。
单击录制按钮开始性能录制。

然后,尝试通过使用您的应用程序和 Devtools 10 或 20 秒来重现性能问题。
5. 导出性能分析数据
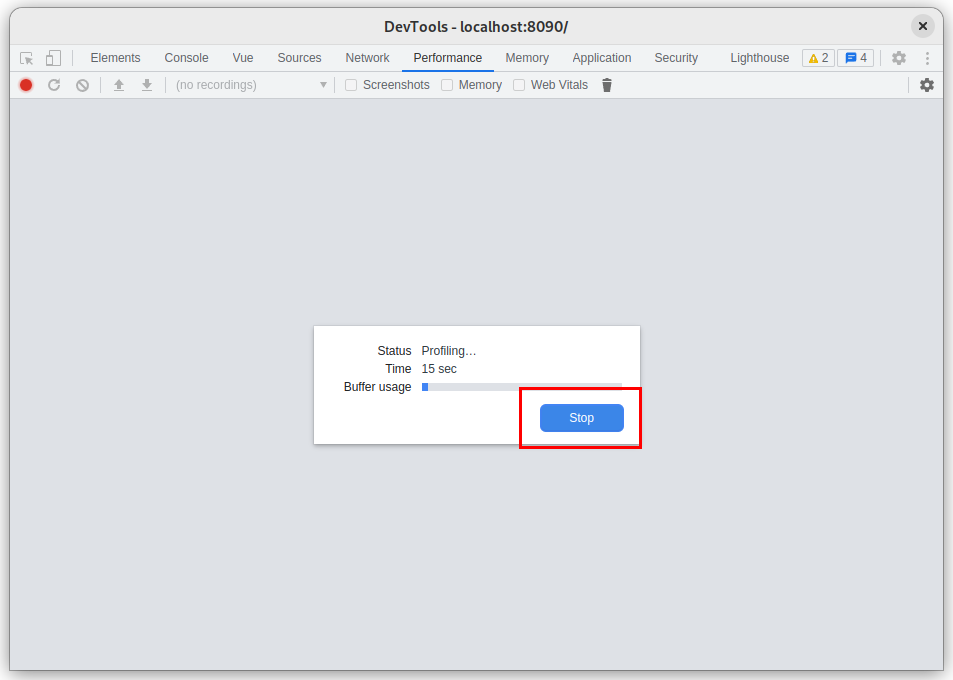
完成后,单击停止按钮停止录制。

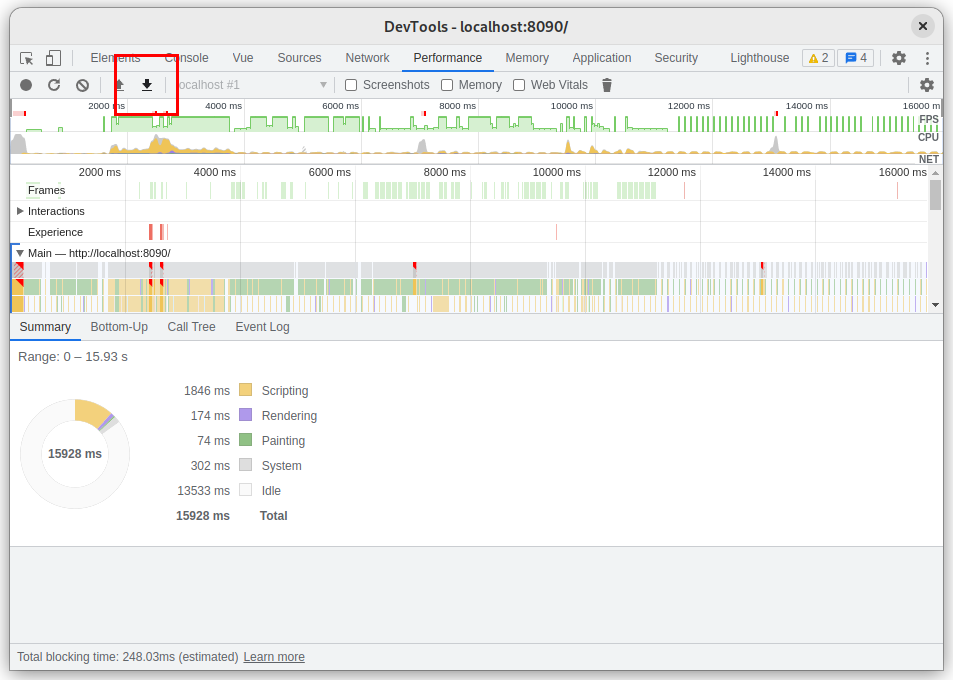
然后单击“保存配置文件...”按钮导出性能分析数据。

6. 分享性能分析数据
在 Chrome 的“扩展程序”选项卡中检查您的 Vue Devtools 版本号。

在 此处发布新评论,并提供以下信息。
- 运行
npx envinfo --system --browsers并粘贴结果。确保其中包含您的操作系统版本和 Chrome 版本。 - Vue Devtools 版本。
- 在评论中上传性能分析数据文件(您可以将其拖放到评论框中)。
示例
System:
OS: Linux 5.19 Fedora Linux 36 (Workstation Edition)
CPU: (24) x64 AMD Ryzen 9 3900XT 12-Core Processor
Memory: 34.66 GB / 62.71 GB
Container: Yes
Shell: 5.1.16 - /bin/bash
Browsers:
Chrome: 106.0.5249.103
Firefox: 105.0.1
Vue Devtools version: 6.4.3
(Don't forget to upload the profile data file!)
感谢您的贡献!